Jellyfin CSS Skin
本文最后更新于:2024年8月9日 晚上
Usage:
To use it, got to Setting ==> Dashboard ==> General and scroll down to custom css and paste the following line
Base Version:
Auto Update:
1 | |
Custom Version:
1 | |
With Logos(recommended):
Auto Update:
1 | |
Custom Version:
1 | |
You can also use Jellyfin colors instead of Netflix red
Jellyfin-Blue:
1 | |
Jellyfin-Purple:
1 | |
Login

Home Page

Library


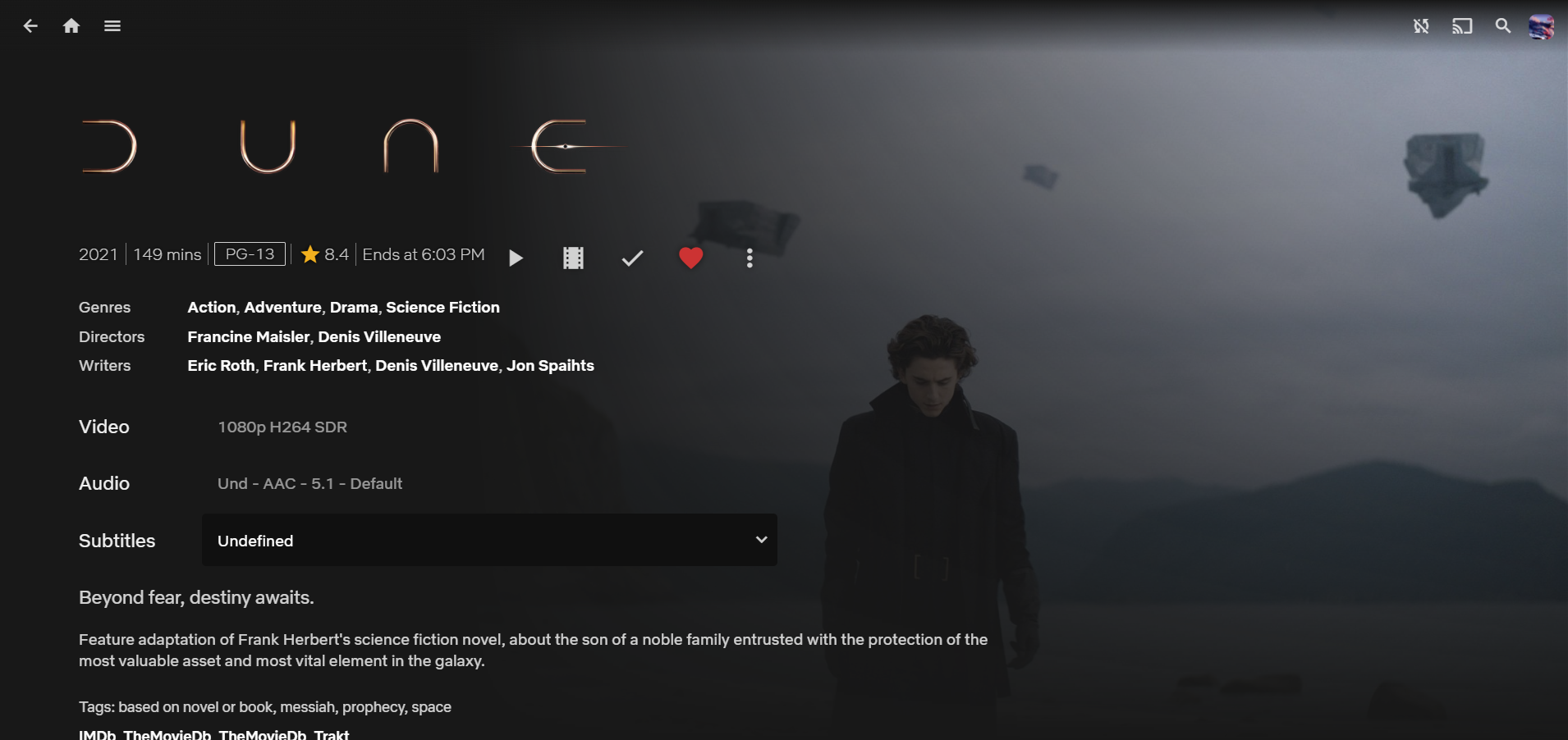
Movie Title Page

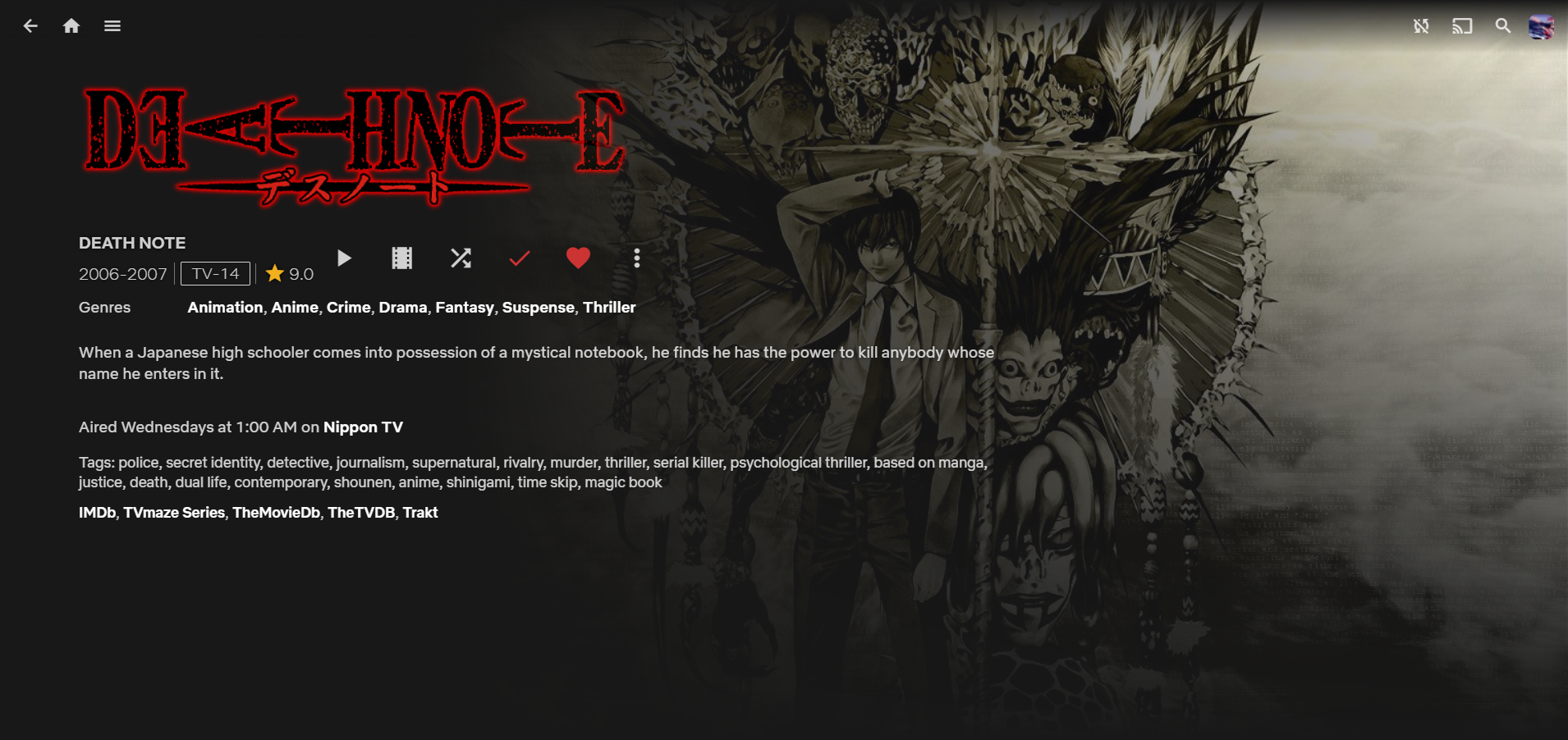
TV Show Title page

Jellyfin CSS Skin
https://git.msft.vip/2024/05/21-Jellyfin-CSS-Skin/